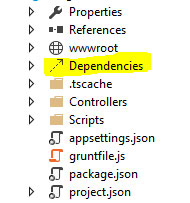
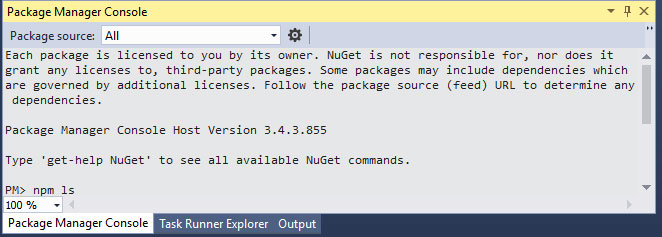
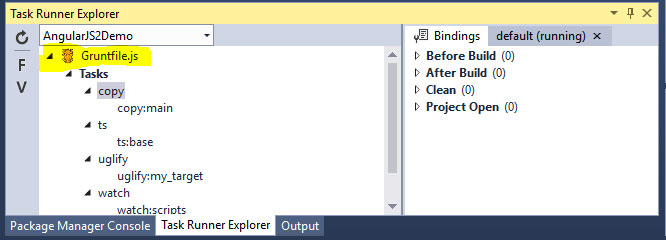
As the ASP.NET developers, we are used to having .NET Framework version upgrades and additional features like NuGet Package Manager and more whenever a new version of Visual Studio comes out. But this time is not like that. The familiar folder structure is gone, and the web.config file is gone. The folder structure is quite different. There is even a ghostly “Dependencies” folder which appears in the Visual Studio Solution Explorer but not in the physical folders and there are unfamiliar default files [See figure below]. People even seem to move away from using Web Essentials, the Visual Studio Extension, which was a way to use the external tools outside of Visual Studio. And even the use of NuGet Package Manager is discouraging, and instead, we are seeing more command line tools flourishing in the web development landscape as it seems like we were going backward to early DOS age after all these years of advances. Are we going back to square one and what’s going on?
Moving away from NuGet
There are two popular package managers, Bower and NPM, tend to replace the NuGet tool, at least for the non-.NET component such as JavaScript or CSS. You just need to choose one or both to manage your dependencies. NPM can be used for both server-side node packages and client-side packages. Bower is more popular client side package manager..
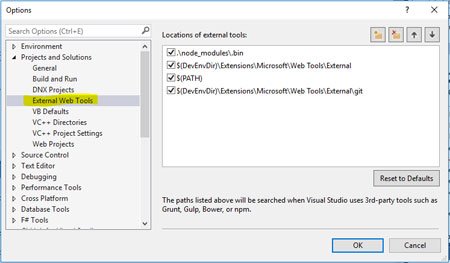
If you use Visual Studio 2015, NPM, Bower will be installed by default. And you can manage these tool versions from Tool --> Options --> Project and Solutions --> External Web Tools
1. Install node.js from nodejs.org, and it will also install npm by default
2. Install with a command line to install bower by using npm [npm install bower –g]
3. Install Git by using http://msysgit.github.io/ and use Git to download packages from GitHub.
Where are the confusions?
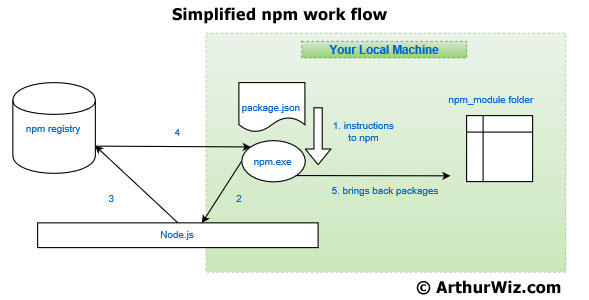
Here is how npm works:
There is a registry on the internet (npmjs.org) where tool developers can publish their works, and it is powered by the CouchDB database. Once you installed the node.js on your local machine, from a command line, you can invoke npm.exe to manage your packages. In your project folder, you will need a meta file named package.json that instructs npm on what to do. The npm will go to the npm registry to find your missing packages and bring them into node_modules folder on your local machine.
The Build System
In this article, we have seen how these little tools such as the npm, grunt, and many others, are quite powerful, and they can do a lot of things for us as developers. The tools help us from managing our dependencies to our build process, and they could also help us test and do continuous integration if we spend some time to configure them with scripts and a workable deployment pipeline can be built at the end. However, because of these tools live in an open source environment, there is no one to supervise and manage, it has its advantages, and there are some disadvantages as well. When you need a tool's plugin to do something, you may find that you need more dependencies after dependencies, and sometimes it may add unwanted file size to your project. There are more tools to fill the gaps of other tools. There are management tools to manage other management tools. There are fixes and upgrades within the tools, configuration scripts may work for a few months and may not work if you upgrade certain tools. It is an age of disruptor overboard, and it is quite a chaos if you think about it. Regardless of the frustration that some developers may have experienced, we need to do our part of finding the right tools by testing and prototyping the workflows that fit our needs. We should always have backup copies of these tools stored somewhere you can access since the process often assumes that you have an internet access. On the security issue, we should also be alert to the risk of having such an easy but powerful tool like the npm. Since node.js was already installed on our side, and this is always a vulnerability of allowing the malicious package to come in without any supervision. Hopefully, the technology will become more mature and reliable sooner. The developers can spend more time on building great software and spend less time on finding the right tools for the right jobs and then figuring out how to use the tools to their best interests. Perhaps, Visual Studio can tame the modern web development tools in the future version.












 RSS Feed
RSS Feed